Next.js Image optimization with Cloudinary
Why and when should you use the Cloudinary Image component, CldImage, instead of the usual Next.js Image component?
Introduction
I was convinced that the image component would do everything for me, but I was wrong. I was excited to use the Next.js Image component, which simplifies the process of optimizing images by providing lazy loading, responsive images, and automatic resizing. However, my excitement turned into frustration when Lighthouse reports indicated that some images were still too large and could be optimized further. It was especially confusing because I had used the Image component everywhere in my project.
The Root of the Problem
I discovered that the root of the problem lay in the fact that the Next.js Image component does not actually resize images when specifying width and height inside it. Instead, it only dictates how large the image should appear on the screen. As a result, if the original image uploaded to Cloudinary was, for instance, 1200 x 1200px and I displayed it as 600 x 600px using the Image component, the downloaded image would still be the full size, resulting in larger file sizes.
I utilized the same image in various locations on the site. On the individual product page, the image appeared larger, while on the home page, it appeared significantly smaller. Since the Next.js Image component won't be of assistance, how can I resolve this issue by rendering the same image in two different sizes?
<Image/> example
<Image
priority
src={cloudinary_img_url}
width={283}
height={320}
alt="product name"
/>
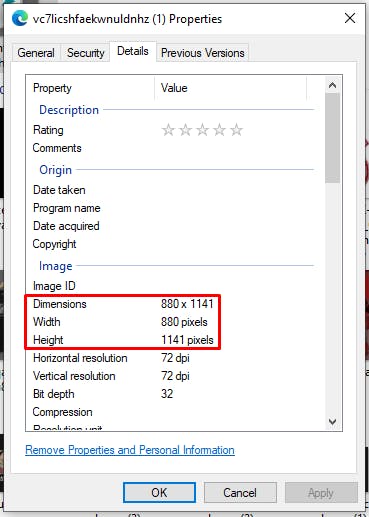
Dimensions of the downloaded image rendered with the Image component (size: 17.8KB):

Solution with Cloudinary's own image component
To address this issue, I found a solution using Cloudinary. By installing the next-cloudinary library and replacing the Next.js Image component with Cloudinary's own Image component, <CldImage/>, the images are actually resized as specified, resulting in smaller file sizes. This is achieved through dynamic cropping, meaning that images are tailored to the required dimensions, optimizing them for the intended use.
<CldImage/> example
<CldImage
src={cloudinary_img_url}
width={283}
height={320}
alt="product name"
/>
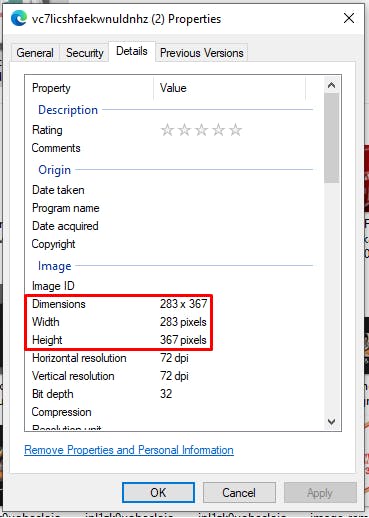
Dimensions of the downloaded image rendered with the CldImage component (size: 6.19KB):

With Cloudinary, the size of the image downloaded is significantly reduced compared to using the regular Image component, as demonstrated in the example above. By using Cloudinary, you can optimize your website's images efficiently, resulting in faster load times and a more delightful user experience.
Cloudinary Image component has a lot of useful tips and props that I encourage you to try yourself and see how they work. Here is the table of all props that you can use with the CldImage component.
Note: The Cloudinary account can be free, but some features may not work beyond free tier like Background Removal
A faster, more optimized website not only delights users but also ensures your project is ahead in the competitive online landscape. So, give Cloudinary a try and witness the magic of seamless image optimization. Happy coding!
