Priority Prop, Image Component Next.js
Optimize SEO Efforts: Harnessing the Potential of Next.js 'priority' Prop within the <Image/> Component
Images on your website load first
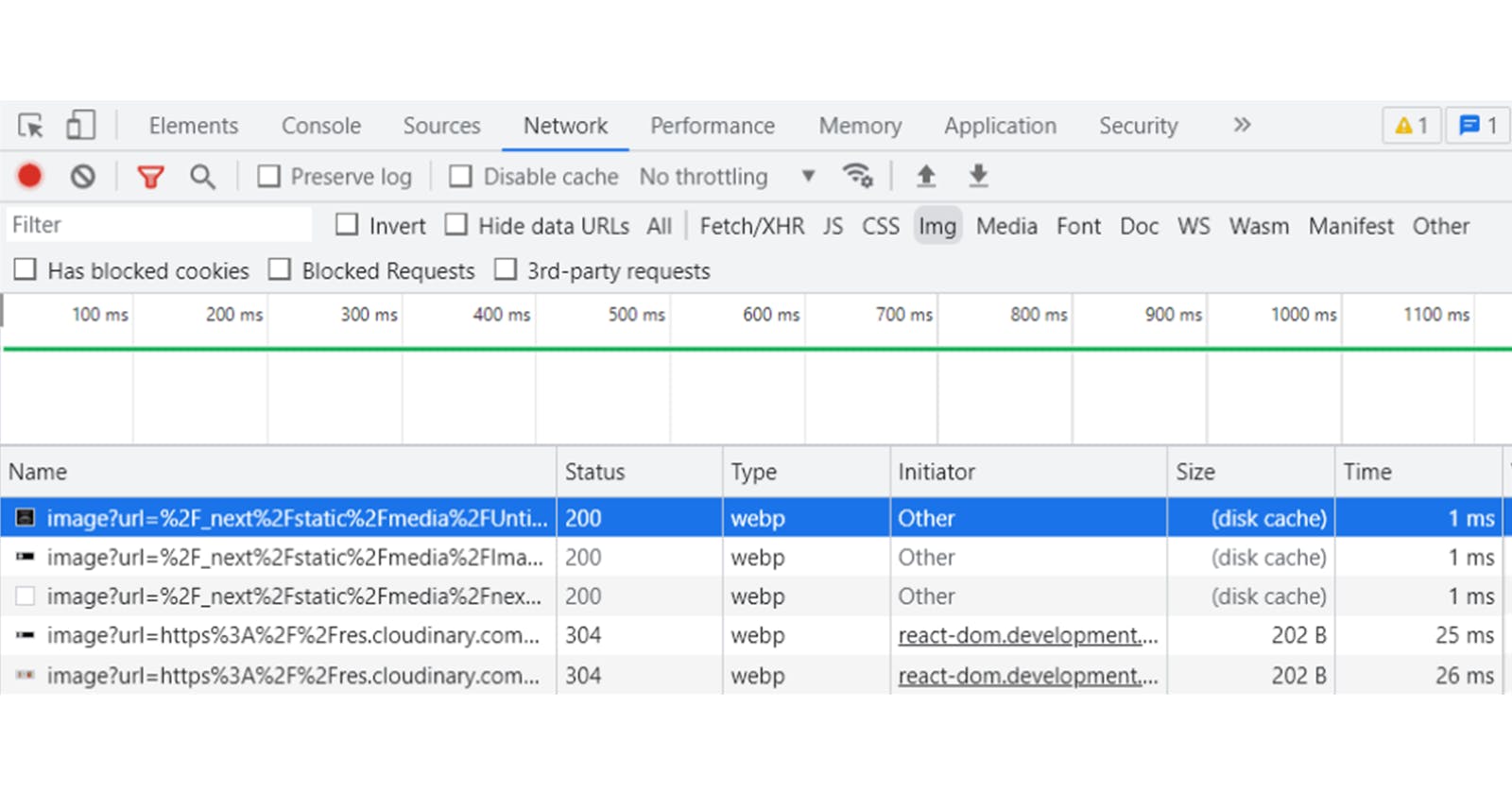
With the Priority in Image component, you can ensure that the most important images on your website load first. Try it yourself and play with it in the Network tab.

import Image from "next/image";
import yourImage from "../public/yourimage.png";
const yourComponent = () => {
return (
<div>
<Image
src={yourImage}
priority= {true}
alt=""
/>
</div>
);
};
export default yourComponent;
More about the topic
More on my blog about the Image component
https://filiptrivan.hashnode.dev/the-top-benefits-of-the-image-component-in-nextjs
The best video for me on YouTube about the topic
Next.js documentation
https://nextjs.org/docs/pages/api-reference/components/image